Probando Logo¶
Antes de entrar en materia sobre el desarrollo y prueba de algoritmos, en esta sesión vamos a dedicarnos a experimentar con una herramienta visual que nos puede dar una idea de a qué nos estamos refiriendo.
1. ¿Qué es Logo?¶
Logo es un lenguaje de programación educativo diseñado en 1967, que se ideó para ayudar a la gente a conocer las bases de la programación a través de instrucciones simples que producen un resultado directo en pantalla. Para ello cuenta con un entorno gráfico donde una tortuga se mueve de acuerdo a las instrucciones que le facilitamos, dibujando figuras con su recorrido.

1.1. Software necesario¶
Para poder trabajar con Logo hoy en día contamos con distintas herramientas. Aquí ponemos algunos ejemplos:
- WinLogo: una antigua aplicación Windows que es aún compatible con versiones recientes. Podemos encontrarla como MSWLogo en diversas webs
- XLogo: una versión basada en Java que permite desarrollar programas logo en distintas plataformas.
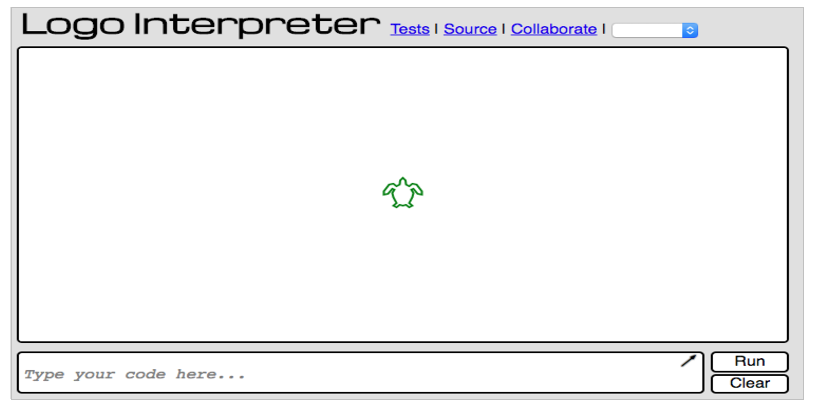
- Intérpretes online de Logo, como este de aquí
En estos apuntes utilizaremos esta última opción para no tener que descargar ni instalar nada en nuestro sistema.

En la parte inferior hay un cuadro donde escribiremos las instrucciones para mover a la tortuga por el área principal.
2. Instrucciones básicas de movimiento¶
Logo dispone de este conjunto de instrucciones básicas para mover la tortuga:
| Abreviat. | Instrucción | Descripción | Ejemplo |
|---|---|---|---|
| fd | forward | Avanza la tortuga el número de pasos indicado | fd 50 |
| bk | backward | Retrocede la tortuga el número de pasos indicado | bk 20 |
| rt | right | Gira a la derecha el número de grados indicado | rt 90 |
| lt | left | Gira a la izquierda el número de grados indicado | lt 45 |
| cs | clearscreen | Borra el lienzo de dibujo y resitúa a la tortuga en el centro | cs |
| st | showturtle | Muestra la tortuga | st |
| ht | hideturtle | Oculta la tortuga | ht |
| pu | penup | Sube el lápiz (para no dibujar mientras se mueve la tortuga) | pu |
| pd | pendown | Baja el lápiz (para dibujar mientras se mueve la tortuga) | pd |
| setpos | Coloca a la tortuga en las coordenadas que indiquemos (basándonos en el centro del lienzo) | setpos [50 10] |
Podemos escribir más de una instrucción seguida en el recuadro inferior, separadas por espacios, y pulsando Intro se ejecutan todas en el orden indicado. Por ejemplo:
fd 40 rt 90 fd 50
Además, podemos utilizar los cursores de flecha arriba/abajo para movernos por el historial de instrucciones escritas y volverlas a ejecutar si queremos.
Ejercicio 1
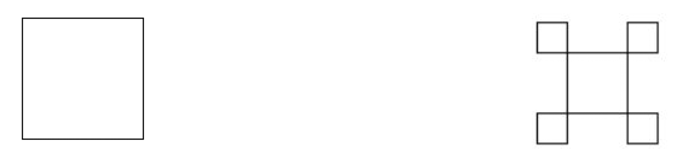
Utiliza las instrucciones anteriores para dibujar estas dos figuras. Puedes guardarte después las instrucciones elegidas en ficheros de texto para tenerlas disponibles

3. Colores y tamaños¶
Podemos también cambiar colores o grosor del trazo, y rellenar figuras siempre que estén cerradas. Aquí tenemos las instrucciones correspondientes:
| Abreviat. | Instrucción | Descripción | Ejemplo |
|---|---|---|---|
| setpc | setpencolor | Establece el color del trazo en formato RGB | setpc [255 0 0] |
| setpw | setpenwidth | Establece el grosor del trazo | setpw 10 |
| fill | Rellena el área cerrada donde se encuentra actualmente la tortuga (debemos colocarla DENTRO de un área cerrada previamente) | fill |
Ejercicio 2
Trata de crear este pentágono con color azul. PISTA: si sumamos todos los ángulos internos de un pentágono, suman 540 grados.

4. Repetir instrucciones¶
Habrás comprobado con algún ejercicio anterior que necesitas repetir varias instrucciones varias veces para conseguir la figura deseada. La pregunta que deberías hacerte es... ¿es necesaria esa repetición? Afortunadamente la respuesta es no.
Logo dispone de la instrucción repeat que nos va a permitir repetir un conjunto de instrucciones un número determinado de veces. Estas instrucciones a repetir las debemos poner entre corchetes tras la instruccion repeat en sí, como en este ejemplo que dibuja un cuadrado de lado 100:
repeat 4 [fd 100 rt 90]
Ejercicio 3
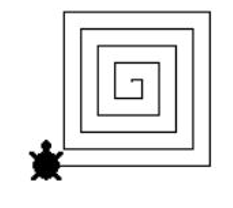
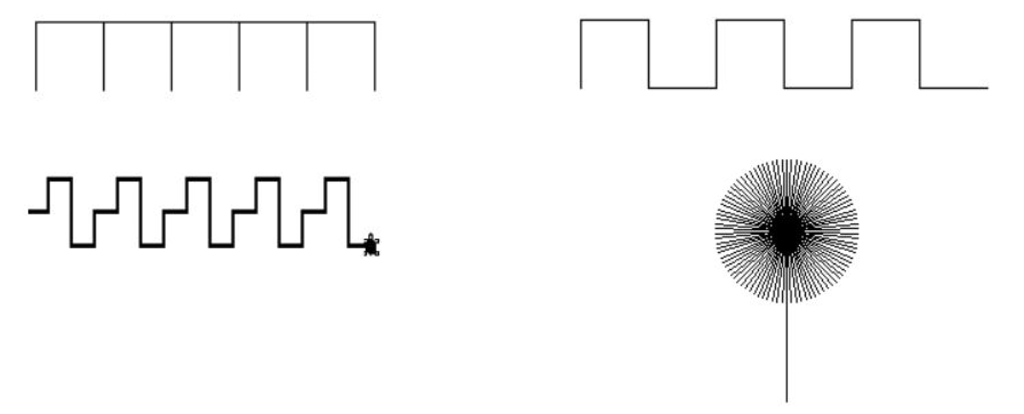
Utilizando la instrucción repeat junto con otras que hemos visto anteriormente, trata de reproducir estas figuras:

5. Utilizar variables¶
En Logo podemos emplear variables para guardar datos que queramos utilizar más adelante en el programa, o cuyo valor queramos modificar durante la ejecución. Usamos la instrucción make para ello, indicando el nombre de la variable tras las comillas dobles:
make "numero 10
Si queremos utilizar esa variable en nuestro código pondremos el nombre precedido de dos puntos :, como en este ejemplo:
fd :numero
También podemos reutilizar la instrucción make para modificar el valor previo de una variable:
make "numero :numero + 10
Ejercicio 4
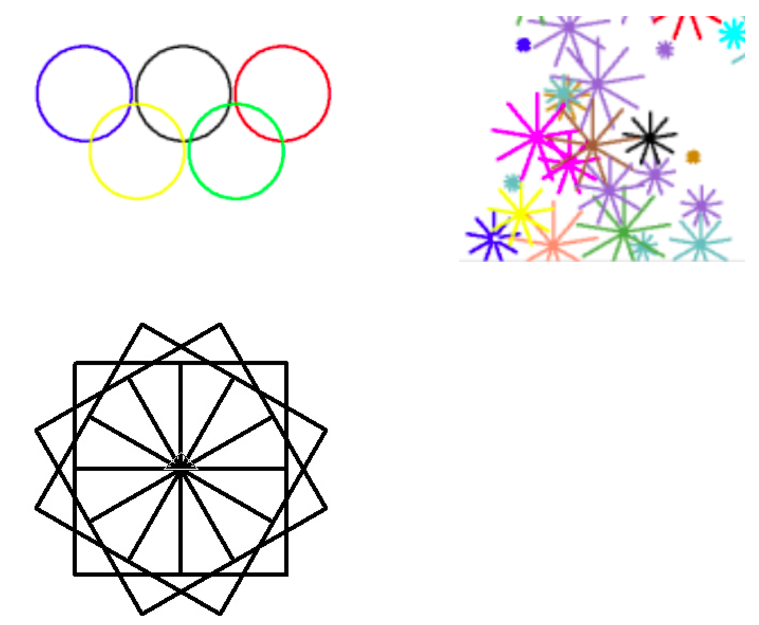
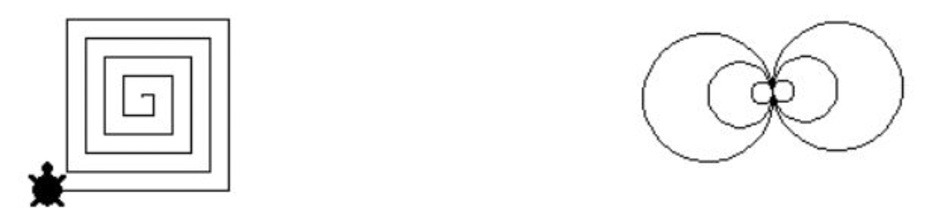
Utilizando variables y bucles, trata de representar estas figuras:

Ayuda
Para dibujar un círculo, podemos avanzar una pequeña cantidad y girar un pequeño número de grados, y repetir esto un número de veces, como aquí: repeat 120 [fd 1 rt 3]. Si aumentamos el paso o reducimos el ángulo obtenemos un círculo más grande, y la operación contraria (reducir el paso o aumentar el ángulo) nos dará un círculo más pequeño.
6. Introducción a las funciones¶
En el ejercicio anterior habrás comprobado que necesitamos repetir un conjunto de instrucciones varias veces, cambiando el valor de una variable (por ejemplo, el ángulo a girar). También es posible "ahorrarnos" repetir estas estructuras en el código englobando el conjunto de instrucciones en un módulo llamado normalmente función. Simplemente le tenemos que dar un nombre a ese grupo de instrucciones y, cada vez que queramos ejecutarlo, invocamos ese nombre en el programa:
TO cuadrado
repeat 4 [fd 100 rt 90]
END
Si queremos dibujar un cuadrado en nuestro programa usando esta función sólo tenemos que hacer lo siguiente:
cuadrado
Además, podemos facilitar a esta función unas variables que utilizar:
TO cuadrado :tamano
repeat 4 [fd :tamano rt 90]
END
Esta función va a dibujar un cuadrado del tamaño que indiquemos cuando invoquemos ese código. Aquí dibujamos cuadrados de distintos tamaños:
cuadrado 50
cuadrado 100
cuadrado 150
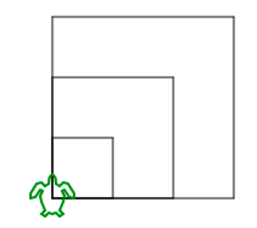
Obtendremos esta imagen como resultado:

Ejercicio 5
Trata de dibujar estas figuras empleando funciones: